Die Komplexität realistischer Schlagschatten
In diesem kurzen Tutorial möchte ich einen Weg beschreiben, realistische Schatten in Photoshop künstlich zu erzeugen. Schatten, insbesondere Schlagschatten, sind eines der grössten technischen Hürden in der Fotomanipulation/Foto Compositing. Schauen wir uns als erstes mal an, warum das eigentlich so ist.
- Zonen, die im Schatten liegen sind nicht nur dunkler, sondern haben auch ganz andere Lichteinfallswinkel. Einfach nur Abdunkeln mittels Einstellungsebene sieht deshalb häufig unecht aus.
- Die Form des Schattens wird bestimmt durch die Form und Distanz der Lichtquelle. Je grösser und je näher die Lichtquelle, desto weicher die Schattengrenze/Schattenverlauf.
- Licht reflektiert an Oberflächen, vor allem an hellen. Das führt dazu, dass man nicht nur von einer Lichtquelle ausgehen kann, sondern auch naheliegende Wände, helle Kleidung, Tischoberflächen etc. in die Lichteigenschaften innerhalb eines Schattenbereichs miteinbeziehen muss
- Umgebungsverdeckung (“Ambient Occlusion”)! Einfach gesagt hat Licht Mühe in die Ritzen und Ecken vorzudringen. Je enger, desto mehr wird das Licht absorbiert von den Oberflächen.
- Im einfachsten Fall sind Schatten eine Projektion eines dreidimensionalen Körpers auf eine zweidimensionale Oberfläche (Boden/Wand). Allein dies ist schon Herausforderung genug für unsere Vorstellungskraft. Erschwerend kommt hinzu, dass diese Projektionsfläche aber häufig nicht mal zweidimensional ist…
Es gibt also vieles zu bedenken beim Erstellen künstlicher Schatten. Kümmern wir uns in diesem Blog-Artikel mal nur um die Schlagschatten und die Umgebungsverdeckung.
Ausgangsbild
Dies ist ein Ausschnitt aus dem Bild “Paparazzi – In The Pre-Camera Age”. Wir sehen hier eine Lichtquelle in unmittelbarer Nähe einer zweidimensionalen Oberfläche (Leinwand) auf der ein Pinsel aufgestützt ist. Dieser müsste einen Schlagschatten werfen, welcher von der Laternen weg führt.
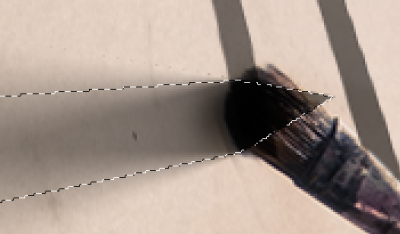
Die Laterne ist zwar klein, aber durch ihre Nähe zum schattenwerfenden Objekt ist sie relativ gesehen eben doch wieder recht gross, so dass die Schattenkante weich wird. Am Beispiel der oberen Pinselkante schauen wir uns diesen Verlauf einmal an.
Ein paar Beobachtungen hierzu. Es gibt einen Punkt an dem der Schatten hart ist, nämlich genau der Punkt an dem der Pinsel aufsetzt, dahinter und mit zunehmender Distanz zur Lichtquelle, wird die Schattengrenze weicher. Es ist vielleicht offensichtlich, aber der Verlauf entsteht dadurch, dass für jeden Punkt innerhalb dieses Dreiecks der Pinsel die Lichtquelle teilweise verdeckt.
Selbiges gilt gespiegelt natürlich auch für die untere Kante des Pinsels. Wir helfen uns mit ein paar Hilfslinien (Photoshop Formwerkzeug). Diese Linien werden uns bei der Erstellung der Schattenmaske als Referenz dienen.
Formen der oberen Schattengrenze: Gradationswerkzeug
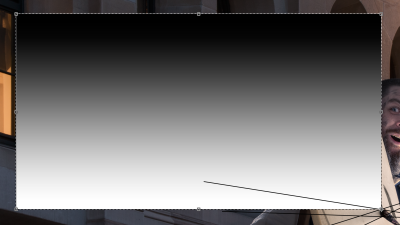
Machen Sie mit dem rechteckigen Auswahlwerkzeug eine grosszügige Auswahl auf einer neuen leeren Ebene. Füllen Sie nun diese Auswahl mit Hilfe des Gradationswerkzeuges im Verlaufsmodus “Vordergrundfarbe nach Hintergrundfarbe” (mit weiss und schwarz als Vorder- und Hintergrund). Aktivieren Sie die Checkbox “Dithern”, um Bandingprobleme in der Gradation zu vermeiden. Schieben Sie nun die rechte untere Ecke auf den Punkt an dem der Pinsel auf die Leinwand aufsetzt – der Punkt an dem der Schatten am härtesten ist.
Verformen Sie nun den Verlauf mittels “Bearbeiten – Transformieren – Verzerren”. Kollabieren Sie die beiden rechte Ecken zu einem Punkt, so dass ein Dreieck entsteht. Warum eigentlich die Farbe Weiss? Das hat damit zu tun, dass wir hier lediglich eine Maske erstellen, mit welcher wir dann den eigentlichen Schatten malen werden, aber dazu kommen wir weiter unten.
Kopieren Sie den Verlauf, spiegeln Sie in vertikal und verschieben Sie ihn in den Bereich, welcher zur unteren Pinselkante gehört. Fügen Sie unterhalb der beiden Verlaufsebenen eine Füllebene ein mit der Farbe weiss. Die Beschneidungsmaske (Clipping Mask) ist nicht unbedingt nötig.

Schattengrenzen mischen – der richtige Überblendmodus
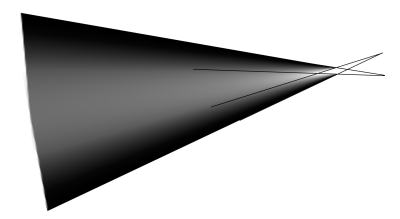
Um die beiden Verläufe zu mischen ist es wichtig, dass die obere der beiden Ebenen in den Überblendmodus “Linear nachbelichten” (linear burn) gesetzt wird.
Reduzieren Sie nun diese drei Ebenen auf eine Ebene und füllen sie alles ausserhalb des folgenden Dreiecks mit Schwarz (Segmentierte Selektion, Auswahl umkehren, mit Schwarz füllen).
Nun haben Sie die Schattenmaske. So würde ein Schattenwurf (invertiert) aussehen, wenn es keine anderen Lichtquellen gäbe und keine Oberflächen, welche das Licht reflektieren würden.
Wie schon in der Einleitung erwähnt ist das aber fast nie der Fall. Der Schlagschatten wird durch seitlich einfallendes reflektiertes Licht augehellt, deshalb werden wir den Schatten auch nur zu 50% anwenden im folgenden Schritt.
Schatten malen mit Hilfe der erstellten Schattenmaske
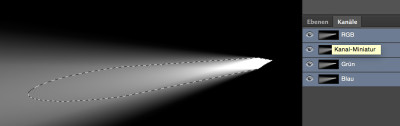
Blenden Sie alle anderen Ebenen ausser der Schattenmaske aus und machen Sie aus dieser Schwarz/Weiss-Maske eine Selektion. Wechseln Sie dazu zu Kanäle, und machen Sie einen Cmd-Klick (Windows: Ctrl-Klick) auf einen der RGB-Kanäle.
Zurück zu den Ebenen können Sie nun wieder alle Ebenen einblenden und die Schattenmaske selber ausblenden. Wählen Sie nun das Gradationswerkzeug “Schwarz nach Transparent”, 50% Transparenz, Radialer Verlaufstypus und malen Sie (mit der Auswahl der Schattenmaske aktiv!) den Schatten ausgehend vom Ursprungsort des Schattens (hier: Pinsel) nach aussen.
Verdeckungsschatten malen und Pinsel selber ausmaskieren
Noch etwas mehr Realismus bekommen sie durch manuelles Hinzumalen des Verdeckungsschattens (Occlusion Shadow – Punkt 4 der Einleitung dieses Artikels) mit einem weichen schwarzen Pinsel mit tiefer Deckkraft. Je näher beim Pinsel desto dunkler der Schatten. Viel braucht es allerdings nicht, bis es echt aussieht.
Fügen Sie der Ebene eine Maske hinzu und maskieren sie mit schwarz den Pinsel selber aus.
Und fertig sind wir!
Ich hoffe, der Tipp hat Ihnen geholfen und wünsche viel Spass beim Schattenkanten kreieren.















das ist ein Klassebericht, sehr informativ und relevant, vielen Dank.
Plötzlich versteht man, was man sehen und nur intuitiv als richtig/realistisch oder als fake.
merci so much & thanks a lot 😉
herzlichen Dank für dein nettes Feedback, Alexander :). Die Methode ist zwar etwas aufwändig, aber sie ist definitiv physikalisch korrekt und hilft somit auch dem Verständnis. Viel Spass beim Schatten kreieren wünsch ich :).